
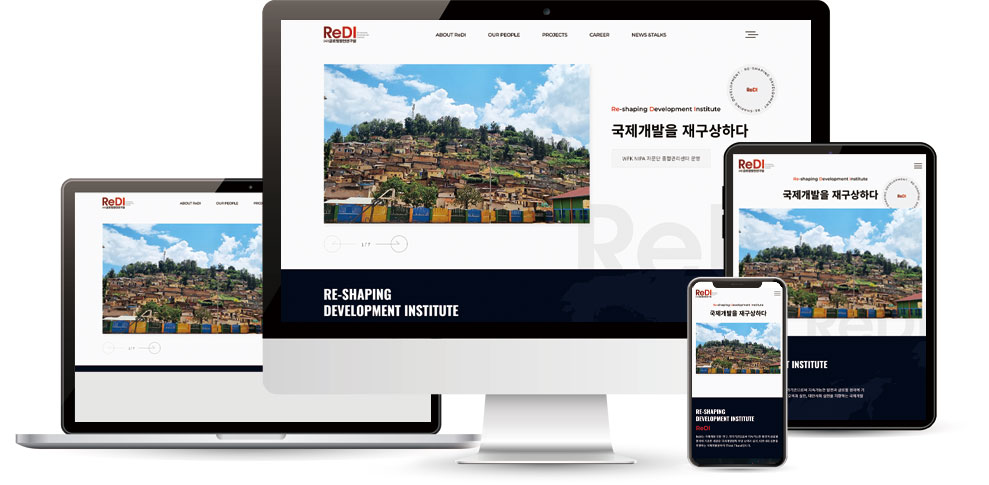
반응형 홈페이지 제작
디바이스 크기에 따라 유동적으로 레이아웃이 변경되는 홈페이지
최대한 많은 종류의 웹 브라우저의 해상도 환경을 고려하여
웹사이트의 레이아웃과 요소를 자동적으로 재조정하여
정상적으로 작동하도록 구현되는 기술로 모든 브라우저에서 깨지지 않고
고객사가 의도한 대로 올바르게 나오는 홈페이지 제작 방식입니다.

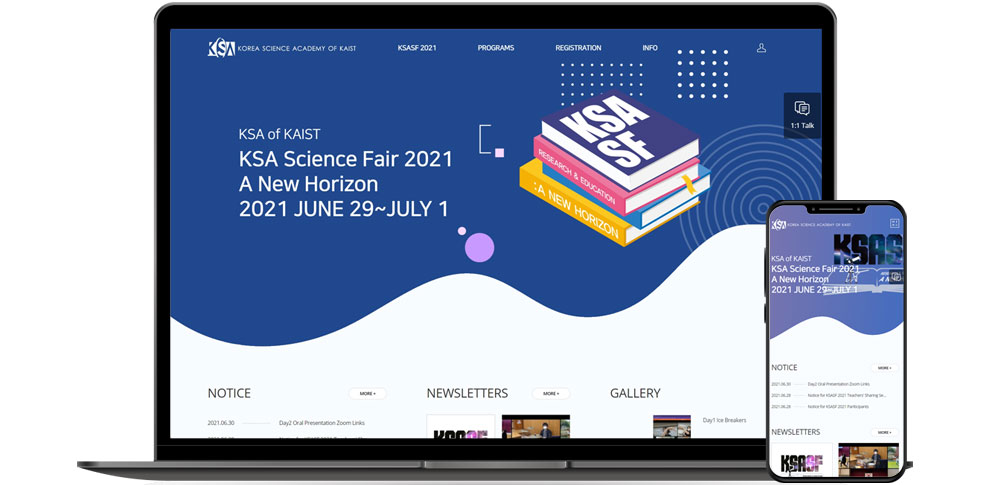
PC+모바일 홈페이지 제작
PC와 모바일 홈페이지를 각각 제작 후 연동
PC에서는 FHD 1920 x 1080 해상도를 기준으로 정보를 제공하며
PC에 비해 상대적으로 접속이 많은 모바일홈페이지 방문자들은
원하는 정보를 신속하고 빠르게 찾을 수 있도록 불필요한 요소를 빼고
스마트 디바이스에 최적화 된 직관적인 인터페이스 디자인을 통해
쉽고 빠르게 필요한 콘텐츠를 보여주어 기업의 경쟁력을
극대화하는 제작 방식입니다.

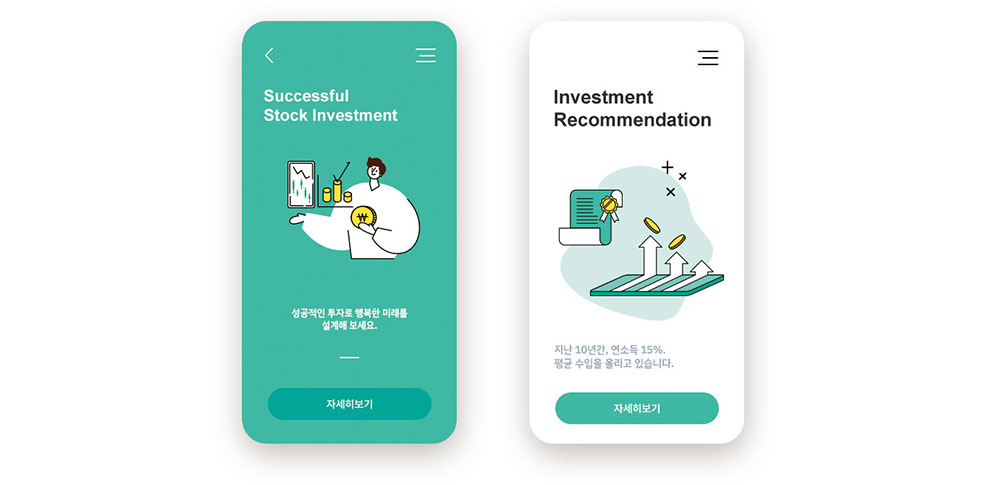
모바일 홈페이지 제작
스마트 디바이스에 최적화 된 모바일 웹사이트
모바일홈페이지 방문자들은 원하는 정보를 신속하고 빠르게
찾기를 원하므로 불필요한 요소를 빼고 스마트 디바이스에
최적화 된 인터페이스로 직관적인 디자인을 통해
쉽고 빠르게 필요한 콘텐츠를 보여주고 기업의 경쟁력을
극대화하는 제작 방식입니다.

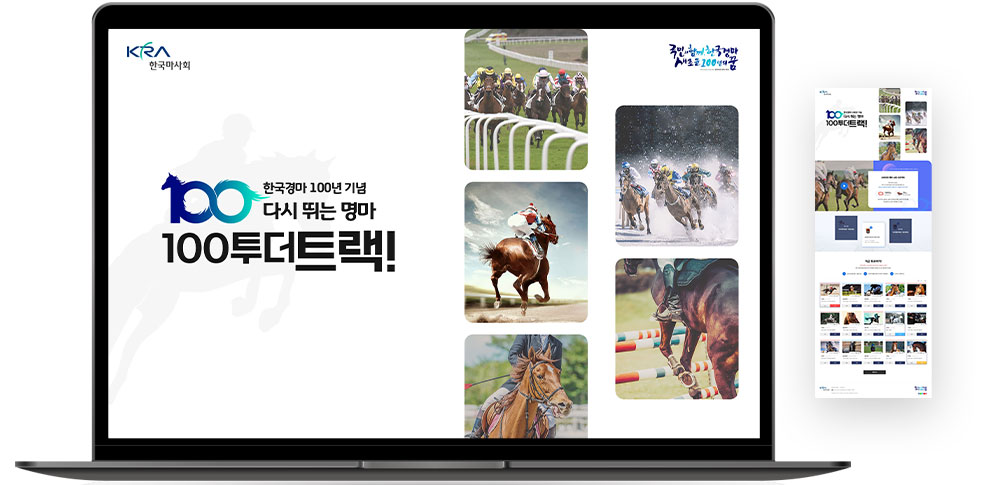
원페이지 (랜딩페이지) 홈페이지 제작
메인페이지를 여러 섹션으로 나누어 스크롤 형태로 소개하는 홈페이지
서브페이지 없이 한장의 메인페이지에 최대한 많은 정보를 담아
제작되는 방식으로 반응형 홈페이지 기법을 기반으로
홍보성 홈페이지, 이벤트 홈페이지, 랜딩 페이지 등
간단한 홈페이지 제작을 원할 경우 적합한 방식입니다.

쇼핑몰 제작
고도몰, cafe24, 영카트 솔루션 맞춤형 쇼핑몰 제작
안정적인 쇼핑몰 플랫폼 솔루션을 통해 제작되며
고객님의 상품과 업종을 분석, 컨텐츠를 기획하여 매출 향상을 위한
맞춤형 디자인으로 직접 관리하고 운영하기 쉬운
단 하나뿐인 쇼핑몰을 제작합니다.

SEO 검색엔진 최적화 홈페이지 제작
홈페이지 제작 단계에서부터 SEO에 맞는 구조화 마크업 작업을 통해
SEO 분석 점수 100점을(SEO 성능지수 판단사이트) 목표로 진행되며
키워드에 최적화 된 사이트 제목, 설명 컨설팅 등
검색엔진(N사,G사)의 사이트 색인 및 순위상승을 돕는 제작 방식입니다.
웹 접근성 홈페이지 제작
웹접근성이란? 장애인과 비장애인이 차별없이 웹사이트의 정보를 동등하게
보장하는 것으로 어떠한 기술환경에서도 손쉽게 정보를 공유할 수 있는
홈페이지 제작 방식입니다.
품질인증기관을 통해 심사 후 웹접근성 인증마크를 홈페이지에 삽입할 수 있습니다.
패럴랙스 스크롤링 홈페이지 제작
스크롤에 따라 오브젝트나 배경 이미지와 같은 요소들이 각기 다르게 반응하는 것으로
시간차를 두고 변하는 기법 및 입체감과 원근감을 주기도 하며
동적 효과 기술로 사용자에게 시각적으로 흥미로운 경험을 제공하는
홈페이지 제작 방식입니다.
